Gimana ya nambah Gadget, kadang temen - temen sering bertanya? Untuk membuat kolom baru atau yang sering di sebut Gadget ini mudah asal temen - temen sudah mengenal sedikit aja kode kode CSS dan HTML, karna kode ini yang akan di gunakan untuk membuat Elemen tersebut :
1.Klik Klik Tata Letak
2. Klik tab Edit HTML
3. backup lah template temen - temen (wajib dilakukan)
4. Cari Code ]]></b:skin> lalu copy pastekan code di bawah ini di atas code ]]></b:skin> :
#under_header{
margin:10px 0;
padding:1%;
width:98%;
}
5. Cari kode dibawah ini (jika tidak ada cari yang hampir sama karna setiap temp berbeda - beda) :
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='test (Header)' type='Header'/>
</b:section></div>
6. Copy kode berikut lalu paste di bawah kode di atas
<div id="under_header">
<b:section class='header' id='underheader' preferred='yes'/>
</div>
7. Klik tombol SIMPAN TEMPLATE
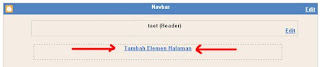
8. Klik tab Tata Letak, maka hasilny aakan seperti dibwah ini :
Klik Untuk Memperbesar
Selamat Mencoba Cara Membuat Elemen "Gadget" di bawah Header, sukses selalu.
Sumber : http://putroweb.blogspot.com/
Langganan:
Posting Komentar (Atom)


















Tidak ada komentar:
Posting Komentar